dkonten.com, UI Design – Dalam dunia desain UI (User Interface), proses pembuatan desain yang efektif memerlukan beberapa tahapan penting. Setiap langkah membantu tim desain memastikan bahwa produk yang dihasilkan tidak hanya terlihat bagus tetapi juga berfungsi sesuai dengan kebutuhan pengguna. Tahapan tersebut mencakup wireframe, high fidelity, prototype, dan handoff. Mari kita bahas satu per satu.
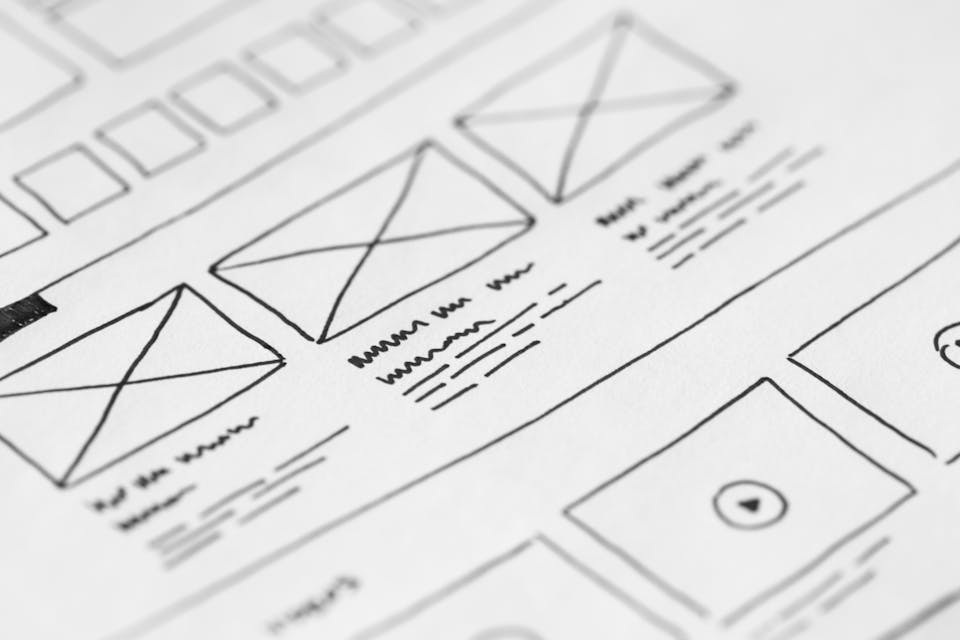
1. Wireframe: Kerangka Kasar

Foto oleh picjumbo.com: https://www.pexels.com/id-id/foto/kertas-printer-putih-196645/
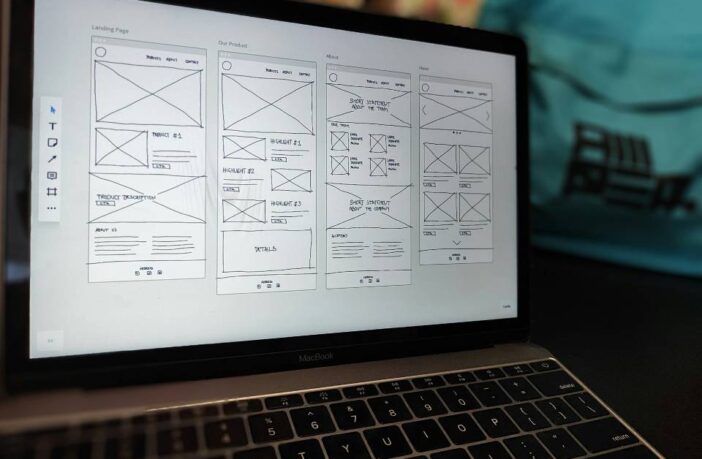
Tahapan pertama dalam proses desain UI adalah membuat wireframe. Wireframe bisa diibaratkan sebagai blueprint atau kerangka kasar dari suatu desain. Tujuannya adalah untuk memberikan gambaran awal tentang tata letak (layout) dan struktur elemen di halaman tanpa terfokus pada detail visual.
Biasanya, wireframe dibuat sangat sederhana, hanya menggunakan garis-garis dan blok untuk menunjukkan di mana elemen-elemen seperti gambar, teks, tombol, dan navigasi akan ditempatkan. Dengan wireframe, tim bisa cepat memahami alur dasar dan posisi elemen-elemen penting, tanpa harus memikirkan estetika terlebih dahulu.
Untuk pembuatannya, bisa menggunakan alat seperti Figma, Sketch, atau bahkan hanya dengan pena dan kertas. Wireframe ini sering kali menjadi alat diskusi antara desainer, product manager, dan stakeholder lainnya untuk memastikan semuanya sepakat sebelum melangkah lebih jauh.
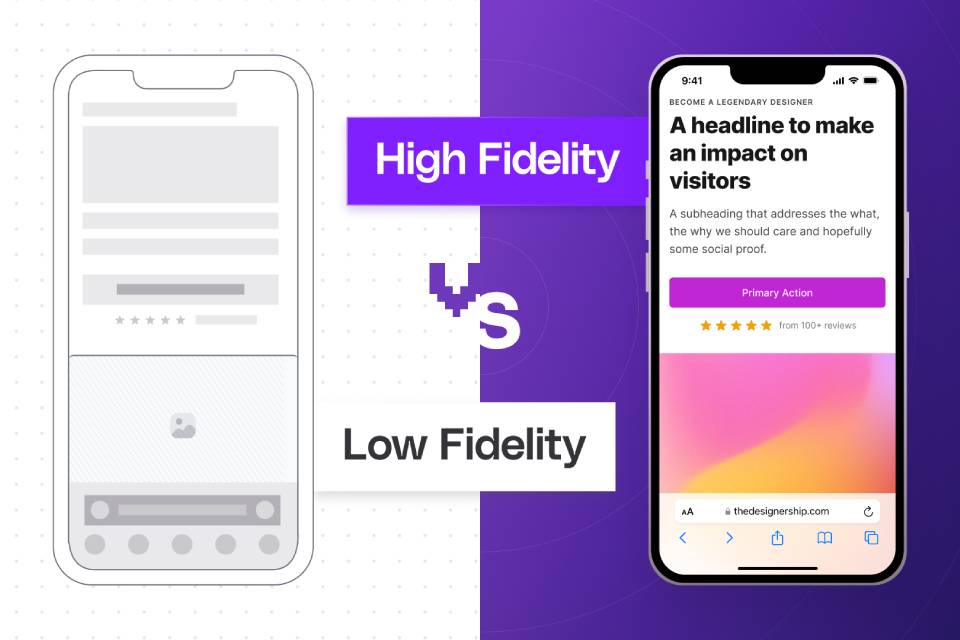
2. High Fidelity: Desain Detail dan Visual

Sumber : www.thedesignership.com
Setelah wireframe disetujui, saatnya masuk ke tahap high fidelity design. Di tahap ini, desainer mulai menambahkan elemen visual yang lebih rinci, seperti warna, tipografi, ikon, gambar, dan efek interaksi. High fidelity design adalah versi final dari desain UI yang nantinya akan dilihat oleh pengguna.
Berbeda dengan wireframe yang minimalis, high fidelity design lebih menonjolkan estetika dan detail desain yang sesungguhnya. Biasanya pada tahap ini desainer menggunakan Figma, Adobe XD, atau Sketch untuk membuat desain yang lebih realistis dan menarik secara visual. Semua aspek seperti warna tombol, jenis font, ukuran teks, dan penempatan gambar sudah harus disempurnakan di sini.
Salah satu keuntungan dari high fidelity design adalah bahwa ini bisa diuji pada pengguna untuk mendapatkan feedback awal tentang bagaimana mereka merespons tampilan visual produk. Apakah mereka merasa desain ini user-friendly, mudah dipahami, dan nyaman digunakan?
3. Prototype: Simulasi Interaktif
 Setelah high fidelity design siap, langkah selanjutnya adalah membuat prototype. Prototype adalah versi interaktif dari desain, yang memungkinkan kita untuk mensimulasikan pengalaman pengguna saat mereka berinteraksi dengan produk. Tujuannya adalah memberikan gambaran nyata tentang bagaimana antarmuka akan berfungsi, tanpa harus benar-benar mengembangkan produk secara penuh.
Setelah high fidelity design siap, langkah selanjutnya adalah membuat prototype. Prototype adalah versi interaktif dari desain, yang memungkinkan kita untuk mensimulasikan pengalaman pengguna saat mereka berinteraksi dengan produk. Tujuannya adalah memberikan gambaran nyata tentang bagaimana antarmuka akan berfungsi, tanpa harus benar-benar mengembangkan produk secara penuh.
Di sini, desainer akan membuat koneksi antara halaman-halaman dan elemen-elemen interaktif seperti tombol, menu, atau fitur navigasi lainnya. Tools seperti Figma, InVision, atau Adobe XD sangat sering digunakan untuk membuat prototype. Dengan prototype, tim pengembang, pemangku kepentingan, dan bahkan pengguna dapat melakukan pengujian langsung terhadap alur produk dan memberikan masukan sebelum tahap pengembangan dimulai.
Misalnya, jika ada tombol “Beli Sekarang”, prototype akan memungkinkan pengguna untuk mengklik tombol tersebut dan melihat apa yang terjadi setelahnya. Ini adalah kesempatan bagi desainer untuk melihat apakah interaksi tersebut terasa natural dan sesuai dengan harapan pengguna.
4. Handoff: Berkolaborasi dengan Developer

Foto oleh Mikhail Nilov: https://www.pexels.com/id-id/foto/laptop-kantor-bekerja-laki-laki-7988757/
Setelah prototype final selesai dan semua elemen sudah disepakati, langkah terakhir adalah handoff. Di tahap ini, desainer memberikan semua aset desain kepada developer untuk diimplementasikan ke dalam kode. Handoff ini penting karena menjadi jembatan antara desainer dan developer, memastikan bahwa visi desain bisa diterjemahkan ke dalam produk yang fungsional.
Aset yang diberikan kepada developer biasanya mencakup desain yang sudah dipotong-potong (slice) menjadi elemen-elemen gambar, ikon, atau komponen lain yang diperlukan dalam pengembangan. Tidak hanya itu, spesifikasi teknis seperti ukuran, warna, jenis font, jarak antar elemen, dan sebagainya juga perlu disertakan.
Saat handoff, alat seperti Zeplin, Figma, atau InVision sering digunakan untuk mempermudah proses ini. Tools tersebut memungkinkan developer untuk mengambil semua aset desain dengan mudah, termasuk kode CSS atau spesifikasi lainnya yang diperlukan untuk membangun UI.
Selain itu, kolaborasi yang baik antara desainer dan developer di tahap ini sangat krusial. Desainer harus siap memberikan klarifikasi atau revisi kecil jika diperlukan selama proses pengembangan, sehingga produk yang dihasilkan benar-benar sesuai dengan rancangan awal.
Pentingnya Komunikasi dan Feedback
Satu hal yang perlu diingat dalam setiap tahap ini adalah pentingnya komunikasi yang baik antara semua anggota tim, baik desainer, developer, maupun stakeholder lainnya. Desainer harus terbuka menerima feedback dari tim atau pengguna dan siap melakukan revisi jika diperlukan.
Di tahap wireframe misalnya, diskusi dengan tim sangat penting untuk memastikan bahwa semua elemen sudah sesuai dengan kebutuhan bisnis dan user. Sementara di tahap high fidelity dan prototype, feedback dari pengguna bisa membantu mengidentifikasi masalah usability sebelum produk diluncurkan.
Tahapan handoff pun bukan hanya sekadar “serah terima”, tetapi lebih kepada kolaborasi berkelanjutan antara desainer dan developer. Saat terjadi kesalahan atau misinterpretasi desain, revisi dan diskusi yang terbuka bisa menyelamatkan kualitas produk akhir.
Tahapan UI design mulai dari wireframe hingga handoff adalah proses yang sangat penting dalam menciptakan pengalaman pengguna yang baik. Setiap langkah memiliki peran penting dalam memastikan bahwa produk yang dihasilkan tidak hanya menarik secara visual, tetapi juga mudah digunakan dan fungsional.
Mulai dari wireframe yang sederhana, desain detail di tahap high fidelity, pembuatan prototype interaktif, hingga kolaborasi erat saat handoff, semuanya membutuhkan perhatian dan komunikasi yang baik. Dengan pendekatan ini, tim desain dan pengembangan bisa bekerja bersama untuk menciptakan produk yang memuaskan pengguna dan mencapai tujuan bisnis.
Ingin Menjadi UI Designer? Ikuti Kelas Live Online Education Merancang Tampilan UI Menggunakan Figma di karier.mu!
Bergabunglah dalam kelas Merancang Tampilan UI Menggunakan Figma di karier.mu! Kamu akan mendapatkan pengetahuan dasar tentang pekerjaan UI Designer dan mengembangkan keterampilan merancang Antarmuka Pengguna (UI). Di kelas ini, kamu akan belajar fundamental desain, membuat high fidelity design, serta prototyping menggunakan alat desain Figma. Jangan lewatkan kesempatan ini untuk memulai karier di bidang UI Design!