dkonten.com, UI Design – UI Design (User Interface Design) adalah salah satu tahapan penting dalam pembuatan sebuah produk digital, seperti aplikasi atau website. Tahapan UI Design ini bertujuan untuk menciptakan tampilan antarmuka yang intuitif, mudah dipahami, dan nyaman digunakan oleh pengguna. Dalam artikel ini, kita akan membahas tahapan-tahapan dalam UI Design.
Research
Tahapan pertama dalam UI Design adalah research atau riset. Pada tahap ini, tim UI Designer melakukan analisis terhadap target audiens, saingan di pasar, serta fungsionalitas dan fitur yang dibutuhkan untuk membangun sebuah produk yang sukses. Dalam tahap ini, dilakukan pengumpulan data, observasi, dan wawancara untuk mendapatkan pemahaman yang lebih dalam tentang kebutuhan pengguna.
Wireframing
Setelah riset selesai dilakukan, tim UI Designer akan membuat wireframe, yaitu sketsa kasar dari tampilan antarmuka produk digital yang dibuat. Wireframe berfungsi sebagai panduan awal dalam pembuatan UI design. Pada tahap ini, UI Designer akan menentukan layout dan posisi elemen-elemen penting seperti tombol, menu, dan area konten.
Prototyping

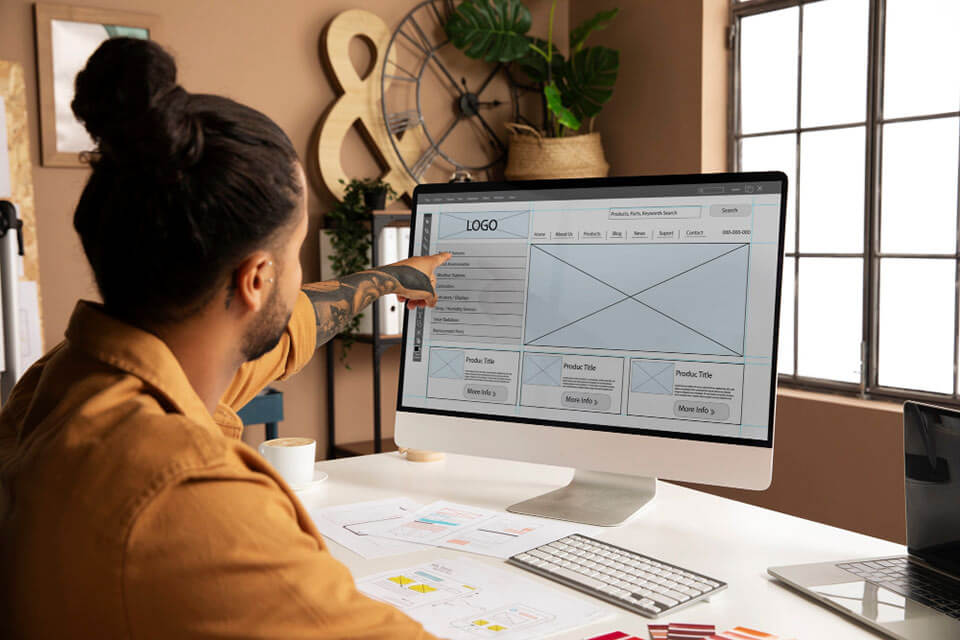
Ilustrasi UI Designer (Image : Freepik.com)
Setelah wireframe selesai, tahap selanjutnya adalah membuat prototype atau mockup. Mockup adalah tampilan antarmuka produk digital yang lebih detail dan lengkap. Pada tahap ini, UI Designer menambahkan detail seperti warna, font, gambar, dan ikon. Prototype bertujuan untuk memberikan gambaran yang lebih jelas tentang bagaimana produk digital akan terlihat dan berfungsi nantinya.
Testing
Setelah prototype selesai dibuat, tahap selanjutnya adalah testing atau pengujian. Pengujian dilakukan untuk memastikan bahwa produk digital yang dibuat dapat berfungsi dengan baik, mudah digunakan, dan memenuhi kebutuhan pengguna. Pada tahap ini, tim UI Designer melakukan pengujian secara internal maupun eksternal dengan mengumpulkan umpan balik dari pengguna.
Refinement
Setelah pengujian selesai dilakukan, tahap selanjutnya adalah refinement atau penyempurnaan. Pada tahap ini, tim UI Designer melakukan perbaikan dan perubahan terhadap tampilan antarmuka berdasarkan umpan balik dari pengguna. Tujuannya adalah untuk memastikan produk digital yang dibuat dapat memenuhi kebutuhan pengguna secara maksimal.
Delivery

Ilustrasi
Setelah tahapan refinement selesai dilakukan, tahap terakhir adalah delivery atau pengiriman. Pada tahap ini, produk digital yang dibuat siap untuk diluncurkan ke pasar. Tim UI Designer akan menyerahkan file desain kepada tim pengembang untuk diimplementasikan ke dalam bentuk website atau aplikasi yang sesungguhnya.
Dalam tahapan UI Design, tim UI Designer tidak hanya fokus pada desain visual semata, tetapi juga memperhatikan fungsionalitas, usability, dan pengalaman pengguna secara keseluruhan. Maka dari itu, tahapan-tahapan dalam UI Design harus dilakukan dengan cermat dan terperinci untuk menciptakan produk digital yang optimal.

Ilustrasi
Selain itu, ada beberapa hal yang perlu diperhatikan dalam tahapan UI Design. Pertama, perhatikan target audiens. Sebuah produk digital harus dirancang dengan memperhatikan siapa yang menjadi target pengguna. Desain antarmuka yang tepat akan membuat pengguna merasa nyaman dan mudah menggunakan produk digital yang dibuat.
Kedua, perhatikan fungsionalitas dan fitur produk digital. Produk digital harus dirancang dengan memperhatikan fungsinya secara keseluruhan. Sebuah produk yang fungsional akan membuat pengguna merasa puas dan nyaman ketika menggunakannya.
Ketiga, gunakan prinsip desain yang tepat. Dalam tahapan UI Design, tim UI Designer harus menggunakan prinsip desain yang tepat, seperti prinsip desain minimalis, prinsip desain visual hierarchy, dan prinsip desain konsistensi. Prinsip desain yang tepat akan membuat produk digital yang dibuat terlihat menarik dan mudah dipahami oleh pengguna.
Keempat, perhatikan penggunaan warna dan tipografi. Warna dan tipografi adalah elemen penting dalam desain antarmuka. Penggunaan warna dan tipografi yang tepat akan membuat produk digital terlihat menarik dan mudah dibaca oleh pengguna.
Kelima, gunakan mockup tools yang tepat. Ada banyak mockup tools yang tersedia untuk membantu tim UI Designer membuat prototype produk digital. Pilih mockup tools yang tepat dan mudah digunakan untuk mempercepat proses pembuatan mockup.
Terakhir, lakukan pengujian secara terus-menerus. Pengujian secara terus-menerus akan membantu tim UI Designer mendapatkan umpan balik yang diperlukan untuk melakukan perbaikan dan penyempurnaan terhadap produk digital yang dibuat.
Dalam tahapan UI Design, tim UI Designer juga harus memperhatikan perkembangan teknologi dan tren desain yang terbaru. Hal ini akan membantu mereka membuat produk digital yang up to date dan dapat bersaing di pasar yang semakin kompetitif.

Ilustrasi UI Designer (Image : Freepik.com)
Dalam kesimpulannya, tahapan UI Design merupakan tahapan penting dalam pembuatan produk digital. Tahapan-tahapan tersebut meliputi research, wireframing, prototyping, testing, refinement, dan delivery. Dalam tahapan ini, tim UI Designer harus memperhatikan target audiens, fungsionalitas dan fitur produk digital, prinsip desain yang tepat, penggunaan warna dan tipografi, mockup tools yang tepat, dan pengujian secara terus-menerus. Dengan melalui tahapan UI Design yang baik dan terstruktur, diharapkan produk digital yang dibuat dapat memenuhi kebutuhan pengguna secara maksimal dan dapat sukses di pasar.
by ChatGPT




