dkonten.com – User Interface (UI) adalah jendela interaksi utama antara manusia dan mesin. Sebuah tampilan UI yang baik memberikan pengalaman yang memikat dan mudah dipahami bagi pengguna. Tahapan dalam pembuatan UI memainkan peran penting dalam menentukan keberhasilan produk perangkat lunak, aplikasi, atau situs web. Jika Anda tertarik dalam memahami langkah-langkah penting dalam proses pembuatan UI, berikut adalah poin-poin yang perlu Anda ketahui.
Apa itu User Interface?
UI adalah titik temu di mana manusia berinteraksi dengan perangkat lunak, seperti komputer, tablet, smartphone, dan perangkat pintar lainnya. Kemudahan penggunaan, estetika, dan pemahaman yang baik terhadap pengguna menjadi elemen utama dalam pembuatan UI.
Persiapan Sebelum Membangun User Interface
Sebelum Anda mulai merancang sebuah UI, ada beberapa hal yang perlu Anda persiapkan terlebih dahulu. Alat (tools) untuk pembuatan UI/UX, sketsa kasar wireframe, serta elemen-elemen dari brand atau proyek yang akan Anda kerjakan merupakan fondasi penting sebelum memulai proses desain.
Langkah-langkah persiapan dalam pembuatan user interface meliputi:
- Menentukan Rumusan Masalah: Identifikasi masalah yang ingin Anda selesaikan melalui UI yang akan dibangun.
- Mengenali Pengguna atau Customer Persona: Pahami siapa pengguna produk Anda, apa kebutuhan dan preferensi mereka.
- Melihat Produk dan Solusi yang Sudah Ada: Analisis produk serupa yang sudah ada di pasaran untuk memperoleh ide-ide atau solusi yang baru.
- Mengumpulkan Persyaratan Produk secara Keseluruhan: Pastikan Anda memahami kebutuhan utama dalam pembuatan produk secara keseluruhan.
- Membuat Wireframe, Mockup, dan Prototype: Proses pembuatan UI melibatkan tiga tahapan penting ini untuk mendapatkan hasil yang optimal.
Tahapan Dalam Pembuatan User Interface
Setelah persiapan telah selesai, kita dapat beralih ke tahap pembuatan user interface. Ada tiga tahapan utama dalam proses ini, yaitu:
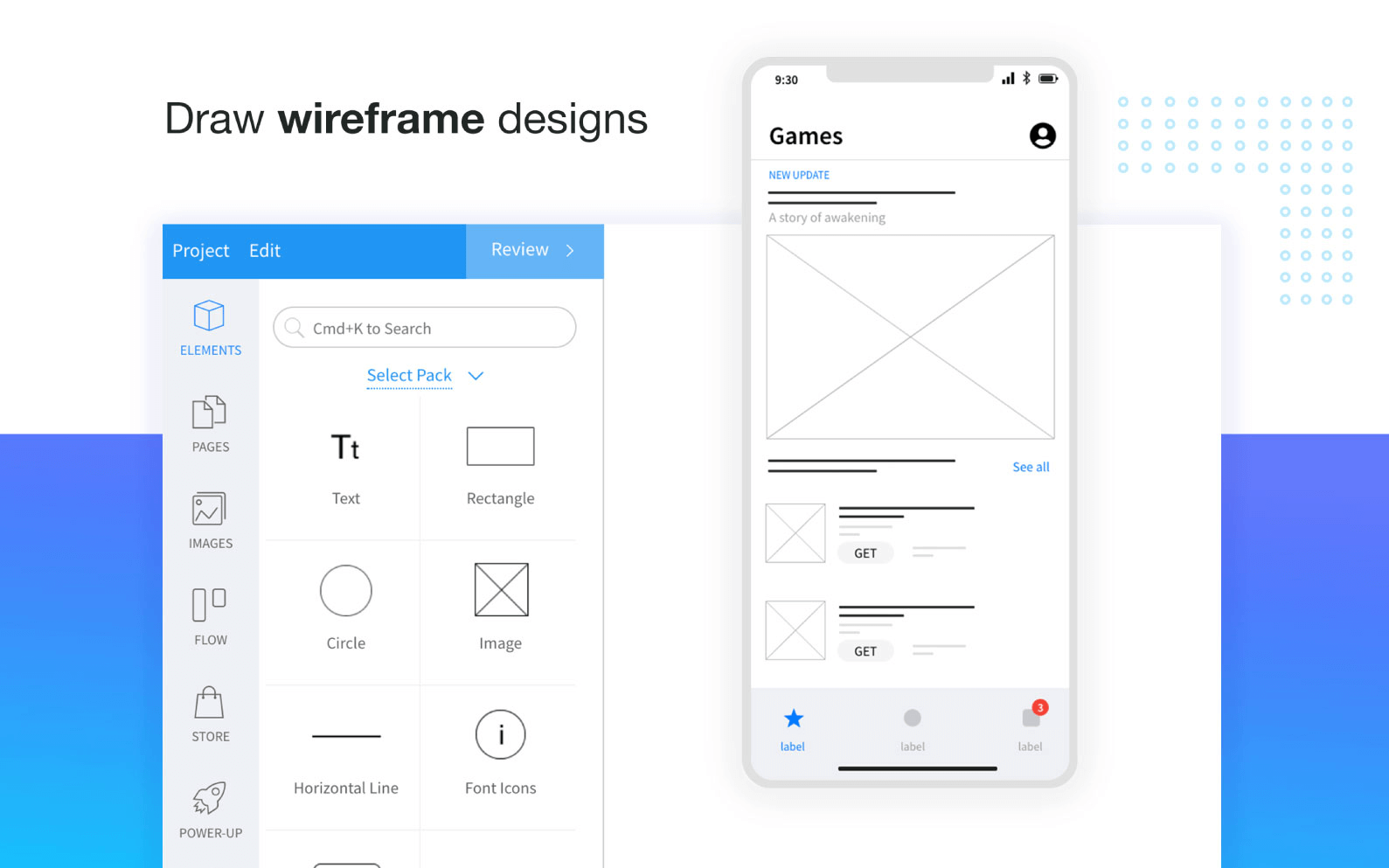
1. Wireframe

Sumber Foto: Mockflow.com
Wireframe adalah fondasi dari desain UI/UX yang akan Anda ciptakan. Ini adalah sketsa kasar yang menentukan layout dan alur dari desain yang akan Anda bangun. Anda bisa mulai membuatnya dengan coretan pada kertas atau dengan menggunakan tools desain khusus untuk UI/UX.
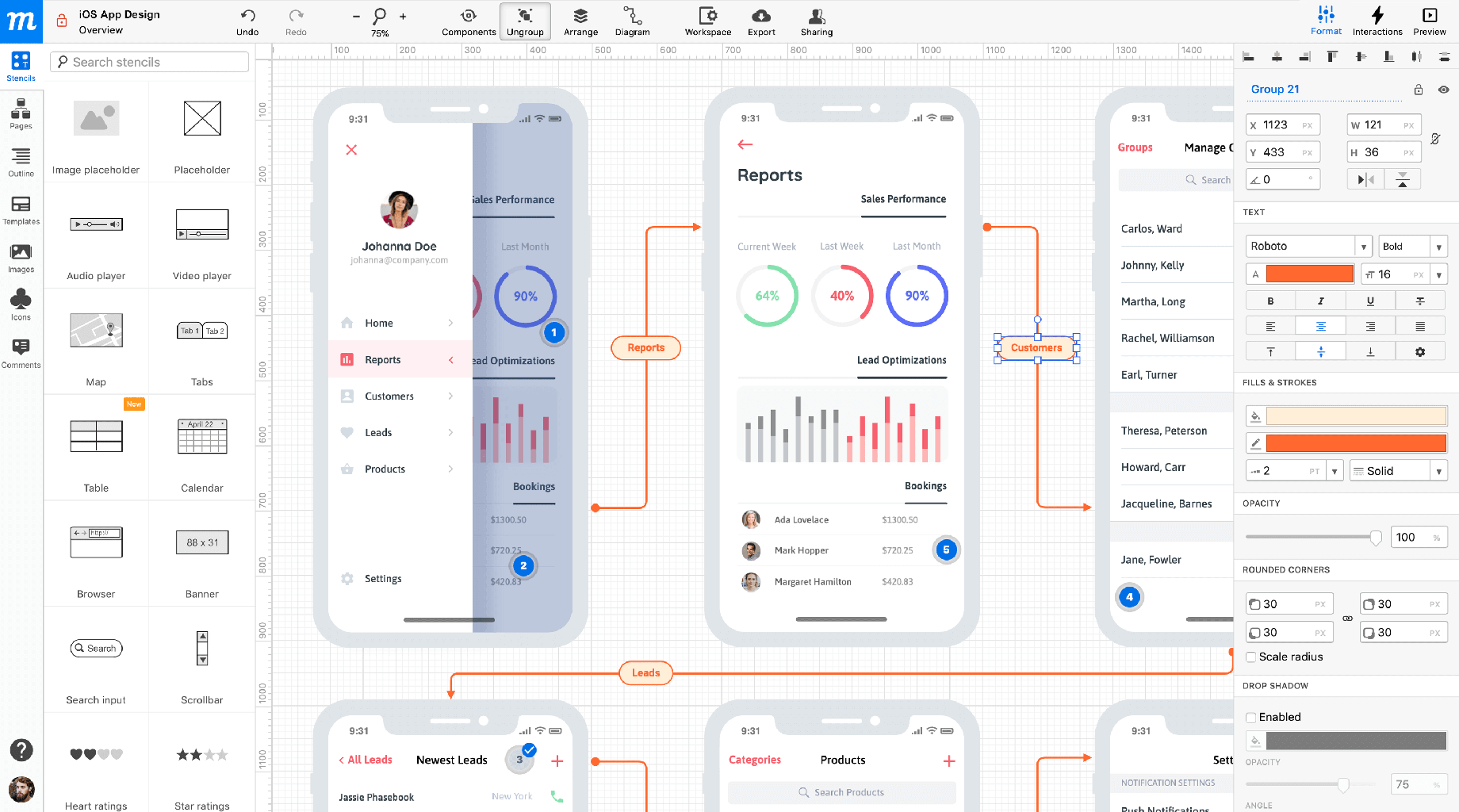
2. Mockup

Sumber Foto: Moqups.com
Setelah selesai dengan wireframe, lanjutkan ke pembuatan mockup. Mockup memberikan tampilan yang lebih detail mengenai desain UI/UX yang akan Anda buat. Di tahap ini, tambahkan detail-detail penting seperti warna, gambar, tipografi, dan ikon untuk memberikan gambaran yang lebih nyata.
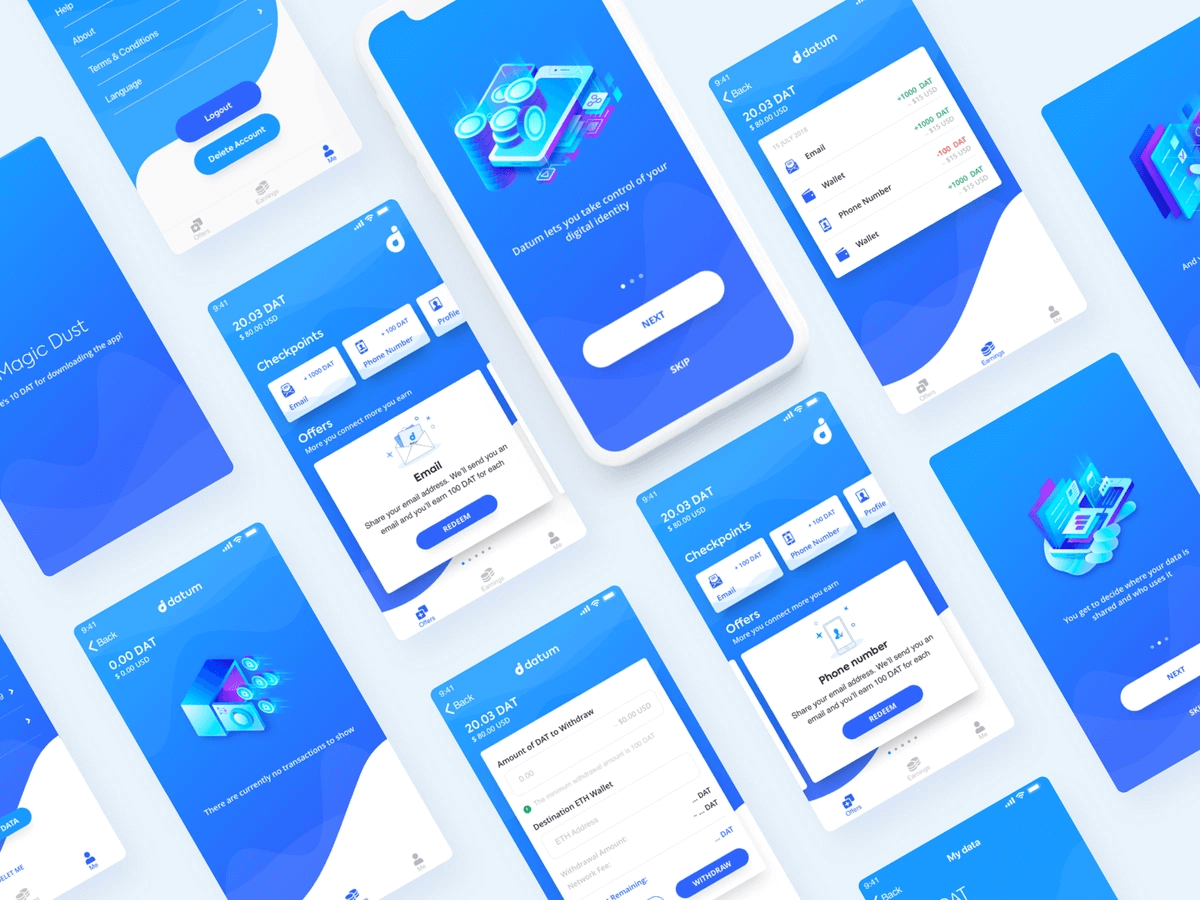
3. Prototype

Sumber Foto: Dribbble.com
Tahapan ketiga adalah pembuatan prototype. Ini adalah desain sistem yang mensimulasikan interaksi antara pengguna dengan tampilan (interface) dari proyek yang akan Anda bangun. Pengguna dapat langsung berinteraksi dengan prototype ini, memberikan gambaran lebih detail tentang desain produk.
Biasanya, prototype hanya berisi versi ringan dari produk akhir yang akan dibuat, tetapi memberikan gambaran yang lebih jelas tentang desain produk. Dengan menggunakan prototype, kita dapat memperoleh masukan dari pengguna dan mengetahui perbaikan apa yang perlu dilakukan.
Kunci Kreativitas dalam User Interface
Pemahaman mendalam terhadap kebutuhan pengguna, interpretasi yang tepat dari ide-ide ke dalam desain visual yang komunikatif, dan uji coba yang teliti merupakan kunci dari sebuah UI yang menarik dan fungsional.
Kesimpulan
Membuat UI yang efektif membutuhkan proses yang terstruktur dan kesabaran dalam memahami kebutuhan pengguna. Dengan memahami langkah-langkah tersebut, diharapkan Anda dapat menghasilkan user interface yang menarik, efisien, dan memuaskan para pengguna.




