Digital – Layout Desain adalah proses mengatur elemen visual dan tekstual di layar atau di atas kertas untuk menarik perhatian pembaca dan mengkomunikasikan informasi dengan cara yang menarik secara visual.
Apa itu Layout Desain?

Image : Freepik.com
Layout Desain adalah proses pengaturan elemen visual seperti teks, gambar, dan shape pada halaman tertentu. Layout desain dibutuhkan untuk proyek apa pun yang menyampaikan pesan melalui visual yang menarik, seperti layout majalah, desain situs web, dan iklan.
Layout Desain yang baik adalah dinamis dan jelas, menciptakan poin visual yang menarik yang memandu pembaca melalui konten tanpa menutupi pesannya. Banyak desainer layout mematuhi seperangkat prinsip (seperti perataan, hirarki visual, dan ruang kosong) saat merancang layout yang unik dan efektif. Desainer juga dapat menggunakan grid untuk mengatur elemen desain layout desain mereka dengan cara yang jelas dan terbaca.
5 Elemen Layout Desain

Image : Unsplash.com
Ini adalah elemen desain standar yang akan digunakan desainer dimana pun saat mengembangkan desain layout.
Teks : Blok teks dalam layout desain mencakup judul, subjudul, header, footer, dan paragraf. Dalam desain web, teks juga akan menyertakan menu dan tombol. Gaya tipografi apa pun yang Kita pilih dapat mengomunikasikan suasana hati yang berbeda, dan kamu dapat memasangkan berbagai jenis teks untuk menghasilkan efek yang berbeda.
Gambar : Gambar dalam desain grafis mencakup foto, ilustrasi, dan infografis yang menjadi bagian dari layout desain kamu. Gambar besar dapat menarik perhatian audiens kamu dan menyampaikan pesan tanpa teks.
Garis : Garis mengacu pada cara dua titik dalam ruang yang terhubung. Baik itu garis horizontal, garis diagonal, atau garis vertikal, garis dapat membantu mengarahkan mata ke titik tertentu dalam komposisi desain kamu. Garis juga dapat digunakan untuk menggambar batas antara bagian atau elemen visual pada desain layout kamu.
Shape : Dalam bentuknya yang paling dasar, shape adalah area dua dimensi yang dikelilingi oleh garis luar. Ada tiga jenis shape: shape organik yang terjadi secara alami di dunia, shape geometris yang bersudut dan konsisten secara matematis, dan shape abstrak yang mewakili benda-benda di alam tetapi tidak mewakili secara sempurna. Lingkaran, kotak, atau bentuk lainnya dapat digunakan dalam layout desain untuk menambahkan elemen grafis ke halaman, menyorot teks, atau menggambarkan ruang di antara elemen visual lainnya.
White Space : Ruang kosong antar elemen dalam desain tata letak bisa sama pentingnya dengan elemen visual itu sendiri. Spasi di sekitar elemen dapat menarik perhatian dan membuatnya menonjol.
5 Prinsip Layout Desain

Image : Unsplash.com
Berikut adalah beberapa prinsip desain tata letak yang perlu dipertimbangkan saat mengerjakan proyek apa pun yang mengkomunikasikan informasi.
Alignment : Alignment mengacu pada cara seorang desainer mengatur elemen yang berbeda dari desain mereka dalam kaitannya satu sama lain. Anda dapat mengulangi elemen desain dalam gambar Anda untuk membangun konsistensi dalam gambar Anda, membuatnya lebih mudah dilihat oleh pembaca. Untuk teks, desainer biasanya akan memilih antara perataan tepi—yang menyelaraskan teks di sepanjang margin kiri atau kanan—atau perataan tengah—yang menyelaraskan teks di sepanjang garis tengah desain Anda.
Visual hierarchy : Layout desain yang baik secara visual mengatur hierarki informasi yang menempatkan penekanan tertinggi pada titik fokus terpenting dalam gambar. Hirarki dapat memandu pengguna kamu secara berurutan melalui perjalanan gambar yang diinginkan. Kamu dapat menggunakan ukuran, warna, kontras, atau posisi untuk menyorot hierarki elemen penting dalam layout kamu.
Contrast : Contrast digunakan bersama-sama dengan keselarasan dan keseimbangan untuk membantu desain Anda terlihat unik dan menarik. Memasangkan elemen desain yang kontras seperti warna atau jenis tipografi yang berbeda membantu memadukan gaya dan suasana hati yang berbeda untuk membuat produk yang orisinal dan khas.
Balance : Keseimbangan visual mengacu pada bagaimana elemen gambar kamu menyeimbangkan satu sama lain. Dalam layout desain, cari cara untuk menyeimbangkan informasi visual pada halaman Anda, baik melalui pengaturan simetri atau asimetris yang seimbang.
Proximity : Proximity mengacu pada seberapa dekat atau jauh elemen tata letak dari satu sama lain. Kedekatan dapat membantu pengguna membuat hubungan antara elemen visual yang berbeda dari suatu proyek.
Apa Tujuan Grid dalam Layout Desain?

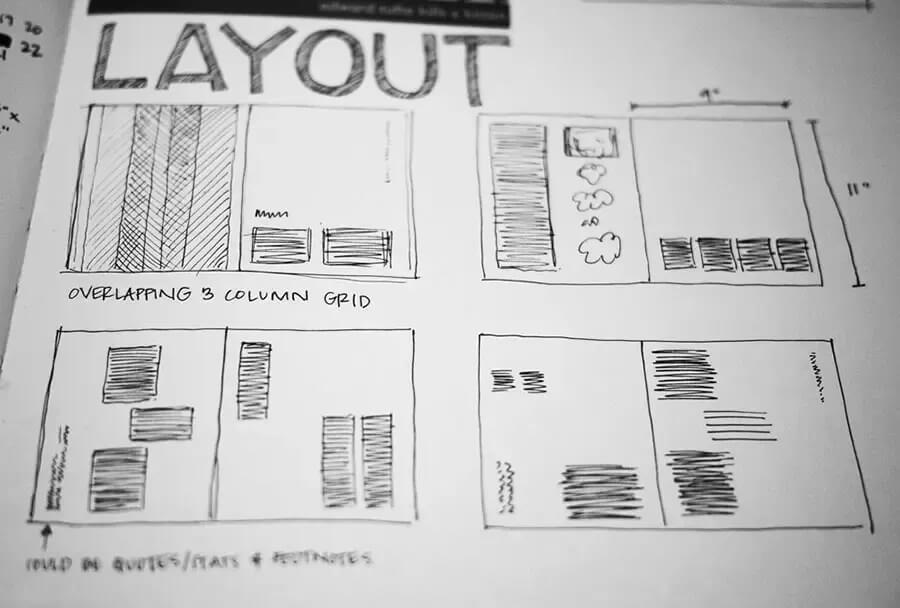
Desainer dapat memilih untuk menggunakan kisi saat membuat layout desain untuk mengatur banyak elemen visual dari suatu gambar. Grid layout yang paling umum adalah grid kolom yang mengatur gambar ke dalam kolom berukuran sama. Desainer lain memilih untuk mengatur gambar mereka ke dalam kotak sembilan persegi panjang berukuran sama yang berguna untuk menetapkan titik fokus tata letak bergaya potret. Berikut adalah ikhtisar mengapa menggunakan grid untuk merancang tata letak bisa menjadi penting.
Dapat menciptakan keseimbangan . Menggunakan grid dalam layout desain adalah salah satu cara termudah untuk menciptakan keseimbangan dalam gambar. Menempatkan elemen pada garis vertikal dan horizontal yang membagi halaman menjadi tiga bagian memberi layout desain kamu memiliki rasa keseimbangan tanpa membuat semuanya simetris, yang bisa menjadi membosankan.
Membantu membuat gambar kohesif . Sebuah grid dapat membantu seorang desainer mengatur banyak elemen yang berbeda dari sebuah gambar dengan cara yang mudah dicerna dan kohesif.
Menciptakan citra yang menarik . Kotak memberikan template layout untuk membuat gambar yang menarik secara visual bagi pemirsa dan memandu mereka melalui hierarki informasi yang tepat.
7 Tips Membuat Layout Desain

Image : Pexels.com
Berikut adalah beberapa tip untuk diikuti jika kamu ingin memulai proyek desain layout kamu sendiri.
Buat pallete mood. Buat kolase inspirasi atau papan suasana hati sebelum memulai desain kamu sendiri. Cari tata letak halaman, palet warna, tipografi, dan ide tentang bagaimana informasi dapat diatur. Kamu selalu dapat kembali ke pallete mood kamu untuk mengingatkan diri sendiri tentang efek yang ingin kamu capai.
Sesuaikan desain dengan konten. Pertimbangkan konten dan audiens yang ingin kamu jangkau dengan desain kamu. Jika kamu mendesain untuk fitur majalah, baca artikelnya dan lihat apakah ada konsep desain yang menarik perhatianmu. Jika kamu mendesain halaman arahan untuk sebuah brand, pertimbangkan identitas brand dan pikirkan konsep desain yang cocok.
Buka template untuk acuan desain kamu. Jika kamu baru mengenal layout situs web, mulai dari templat online adalah cara yang bagus untuk mempelajari cara membuat desain halaman yang seimbang dan dinamis. Kamu juga dapat merencanakan grid sebagai panduan.
Buat kontras visual. Cari cara untuk membuat kontras visual dalam gambar kamu yang dapat segera menarik perhatian audiens sebelum mereka membaca apa pun. Kamu dapat membuat kontras dengan warna, tipografi, bentuk, dan keseimbangan.
Bermain-main dengan tipografi. Cari tipografi yang berbicara dengan identitas merek halaman kamu sambil tetap menciptakan minat visual. Kamu dapat memasangkan beberapa font dalam keluarga font yang sama untuk menjaga rasa kohesi antara elemen yang berbeda.
Siapkan white space. Ruang negatif yang diterapkan dengan cermat dapat menciptakan lebih banyak minat visual daripada tata letak yang sibuk. Jika maket kamu menjadi ramai, cobalah pendekatan minimalis dan gabungkan lebih banyak white space.
Bereksperimenlah dengan aturan. Proses desain akan terlihat berbeda untuk setiap orang. Prinsip-prinsip desain dan grid dapat membantu memandu kamu, tetapi bereksperimen dapat menghasilkan gambar yang menarik dan segar. Biarkan diri kamu bermain dan melanggar aturan dengan desain Anda.




